Let’s list the things you need to build your first real-world mobile app in Flutter:
- Visual Studio Code(can also use android studio but we will be using visual studio)
- Flutter SDK(latest version)
Visual Studio Code
Download VS Code
Open your browser and search visual studio code in it or you can click here to go directly to vs code site. After that, you have to click on the download icon and select the windows option. It will start downloading and after it finishes, then click on that file and read then accept the agreement. After that, you will be asked to set the location.
After one or two steps it will give you the option to start the installation. Click it and wait for it to be completely installed.
Launch VS Code
Click the Finish button after installation is done and now you can search the name vs code in your search box. It will appear. Click on it and wait for it to open. Congrats, you have successfully installed VS Code in your pc.
Flutter SDK(software development kit)
Download it
Open your browser and search flutter SDK in it or you can click here to go directly to the flutter site. After that, click on the get started button and choose the windows option then you will be redirected to a page where you will be shown a button through which you can download the SDK. Just press it and the downloading process will start.
Unzip it
After it is completed, go to the location where it is saved and unzip the file. After unzipping, you will see a folder named flutter. Congrats, you have successfully downloaded the flutter SDK.
Let’s install it now
Copy the bin path
If you want, you can change the position of that folder or just leave it there. After that, you have to click on that folder, then click again on the folder named bin. When you are inside the bin folder then you have to copy the path.
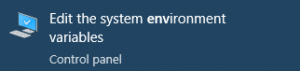
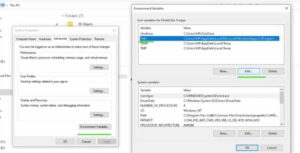
Open environment variables

After that, click on the search box of your windows and type edit environment variables, click on it after it is shown in the suggestions. You will see two blocks, one will be named user variables, and the second one system variables. Tap on the path under user variables and click edit. After that, click on the new button and paste the path you have copied before. Now save it and select ok, then close all of them.

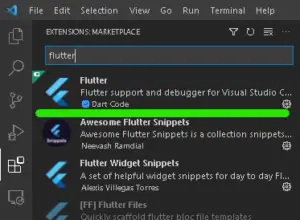
Install the flutter extensions

Now launch the visual studio code, you will see some icons on the left corner, click on the extension one, and type flutter in the search box, a flutter extension will appear, just install it. After it finishes installing, search dart and install this extension as well.
Flutter doctor in cmd
Now type flutter doctor in the cmd(type cmd in the windows search box) and press enter. You will see an open folder option on the left side, just click on it and you can select the location where you want all your flutter projects. Navigate to that disk/folder and if you want you can make a folder called flutter projects or any other name you want, then select this folder.
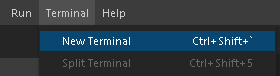
Open the terminal
Now you open the terminal by clicking on the top left horizontally and listen to the text named terminal and inside that you will find an option called new terminal.
Let’s install our first Flutter app
Use Ctrl+Shift+P
Let’s see how you can create your project. You have two options for creating your project, first one is that you type Ctrl+Shift+P and type flutter, then select flutter new project, it will ask for a folder where you want your project to be, and then just give the name of your project(name should be in lowercase and without spaces), enter it and it will start creating your project.
Use flutter run
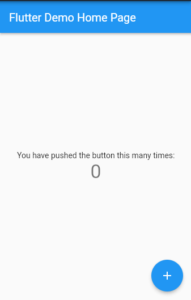
The second option is to write flutter create your project name in the terminal and press enter. After the creation of the project is completed, you will see a list of folders on the left side, click on the lib folder, and you will see a file named main.dart, just click on it. This is the default app screen that flutter creates for you.
Connect your android phone
Now in order to run your app on a mobile phone, just connect your android phone using a USB cable to your pc, and either you can press Ctrl+f5 or you can write flutter run in your terminal and press enter. Now your project is building, it will take a little longer for the first project creation, maybe a few extra minutes but it will build eventually.
Finally installed

After it is completed, you will see an app installed on your android phone. If you are still with us then congrats to you for successfully building your first flutter app. A simple counter app, in which if you click on the bottom right corner rounded blue button having an add icon in its center, the number will increase.
Conclusion
Don’t worry we will understand how the functionality is performed and how the number is changing just upon clicking on that bottom right corner button. We are going to cover everything from simple texts to a list of blocks, making beautiful designs and making them responsive so they can change their size according to different screen sizes.
We will try to pour every drop of knowledge that we have gained through building beautiful apps. In the next articles, we will cover how different widgets work in flutter and how to use and customize them. Feel free to share your suggestions with us by commenting.
Thanks for reading this article. Let’s see you at our next one.


Pingback: Hero Animations In Flutter App With Example-Beautiful Flutter Animations In Dart Language - Let Me Flutter
Pingback: Flutter App Stack Widget Detailed Explanation With Example - Let Me Flutter
Pingback: Textfield In Flutter App Detailed Explanation With Example - Let Me Flutter
Pingback: Flutter Glassmorphism Login UI Template - Let Me Flutter
Pingback: Flutter Carousel Slider Beautiful Customization With Example – Let Me Flutter
Pingback: Flutter Range Slider Beautiful Customization With Example | Syncfusion – Let Me Flutter
Pingback: How To Use Beautiful Lottie Animations In Flutter App – Let Me Flutter
Pingback: Flutter Popup Menu Button Detailed Customization With Example – Let Me Flutter
Pingback: Flutter Icon Button Example – Detailed Customization – Step By Step – Let Me Flutter
Pingback: Flutter Raised Button Example – Detailed Raised Button Decoration – Let Me Flutter
Pingback: How To Use Icons In Flutter? Font Awesome Icons In Flutter – Let Me Flutter
Pingback: How To Use Animated Container In Flutter? Explained With Example – Let Me Flutter
Pingback: All You Need To Know About Flutter Card Widget – Explained With Example – Let Me Flutter
Pingback: Signup Flutter Form UI Design-Beautiful Flutter UI Template – Let Me Flutter
Pingback: Beautiful Flutter Drawer Widget Customization-Explained With Example – Let Me Flutter
Pingback: 6 Tips To Learn Flutter In 2022-Ultimate Guide For Beginners – Let Me Flutter
Pingback: Why Should I Learn Flutter In 2022 – Ultimate Guide – Let Me Flutter
Pingback: Flutter Versus React Native – Which One To Choose In 2022 – Ultimate Guide – Let Me Flutter
Pingback: What To Expect From Flutter In 2022- Future Of Hybrid App Development – Let Me Flutter
Pingback: Top 4 Popular Apps Made Using Flutter – Flutter Popular Apps – Flutter 2022 – Let Me Flutter
Pingback: Flutter Web Template – Flutter Web Drawer Widget Example – Let Me Flutter
Pingback: Beautiful Flutter Login Template – Flutter templates 2022 – Let Me Flutter
Pingback: Flutter Vs Ionic Performance In 2022- Which Is Better – Let Me Flutter
Pingback: What Is Flutter And Dart? Why Flutter Is The Future Of App Development? – Let Me Flutter
Pingback: Gradient Flutter Login UI Form Template With Source Code – Flutter Templates 2022 – Let Me Flutter
Pingback: Beautiful Flutter Login UI Form Template With Free Source Code – Let Me Flutter
Pingback: Flutter Basics For Beginners In 2022 – Let Me Flutter
Pingback: Flutter Vs Native In 2022: Which One Is Better For Your Next App? - Let Me Flutter
Pingback: Flutter SliverAppBar Customization I Wish I Knew In 2022 - Let Me Flutter
Pingback: Mobile App Marketing Tips: Generate Massive App Downloads In 2022 - Let Me Flutter
Pingback: How To Find The Right Software Development Outsourcing Companies In 2022 - Let Me Flutter
Pingback: How To Add Custom Flutter Appbar Actions-2022 Guide - Let Me Flutter
Pingback: How To Change Flutter Appbar Color In Flutter App-2022 Guide - Let Me Flutter
Pingback: How To Customize Flutter Appbar Leading- 2022 Guide - Let Me Flutter
Pingback: How To Add A Flutter Bottom Navigation Bar In Your Flutter App-2022 Guide - Let Me Flutter
Pingback: How To Make Flutter Appbar Title Center-2022 Guide - Let Me Flutter
Pingback: Best Practices For Creating Flutter Cross Platform App In 2022 - Let Me Flutter
Pingback: Flutter Vs Android Studio: Which Is Better For You In 2022? - Let Me Flutter
Pingback: Flutter Vs Native IOS: Which Is Better? 2022 Guide - Let Me Flutter
Pingback: Flutter Jobs Berlin 2022: What You Need To Know - Let Me Flutter
Pingback: Why Flutter Is Used For Cross Platform App Development-2022 Guide - Let Me Flutter
Pingback: Top Reasons Why Flutter Is Better Than React Native In 2022 - Let Me Flutter
Pingback: Benefits Of Using Flutter Mobile App Development In 2022 - Let Me Flutter
Pingback: Top Benefits Of Using Flutter Mobile App Development In 2022 - Let Me Flutter
Pingback: How To Customize Flutter Container Border? 2022 Guide - Let Me Flutter
Pingback: Top Secrets About Flutter Development Kit-2022 Guide - Let Me Flutter
Pingback: Benefits Of Creating A React Native App-2022 Guide - Let Me Flutter
Pingback: Flutter App Development For Beginners Book-2022 Guide - Let Me Flutter
Pingback: Flutter App Development Cookbook: Over 100 Techniques And Solutions For Hybrid App Development - Let Me Flutter
Pingback: 2022 Best Flutter Guide Reference For Flutter App Development - Let Me Flutter
Pingback: Flutter For Dummies 2022: Flutter App Development For Beginners - Let Me Flutter
Pingback: Flutter Beginner Guide Book 2022- Flutter App Development For Beginners - Let Me Flutter
Pingback: Best Flutter Book For Beginners-2022 Guide - Let Me Flutter
Pingback: Dart Programming Book-Learn App Development In 2022 - Let Me Flutter
Pingback: Flutter For Beginners Book-Beginners To Advanced-2022 Guide - Let Me Flutter
Pingback: Best Dart App Development Book-2022 Guide - Let Me Flutter
Pingback: How To Change Flutter Textfield Color-2022 Guide - Let Me Flutter
Pingback: Flutter Textfield Align Center With Example-2022 Guide - Let Me Flutter
Pingback: How To Change Flutter Textfield Border Color-2022 Guide - Let Me Flutter
Pingback: How To Change Flutter Textfield Font Size-2022 Guide - Let Me Flutter
Pingback: Flutter Textfield Decoration Detailed Explanation With Example-Flutter Guide 2022 - Let Me Flutter
Pingback: Signup Flutter Form UI Design 2022-Beautiful Flutter UI Template - Let Me Flutter
Pingback: Flutter Textfield Border Radius Explained With Example-2022 Flutter Guide - Let Me Flutter
Pingback: Flutter Textfield Border Radius Explained With Example-Best Flutter Guide - Let Me Flutter
Pingback: Flutter Textfield Only Numbers Explained With Example-Best Flutter Guide - Let Me Flutter
Pingback: Flutter Textfield Maxlength Detailed Explanation With Example-Best Flutter Guide - Let Me Flutter
Pingback: Change Flutter Textfield Cursor Color Explained With Example-Best Flutter Guide - Let Me Flutter
Pingback: Flutter Textformfield Default Value Explained With Example - Let Me Flutter
Pingback: Flutter Textfield Onchanged Explained With Example-Best Flutter Guide - Let Me Flutter
Pingback: Best Dart Programming Book-Data Structures & Algorithms In Dart (First Edition) - Let Me Flutter
Pingback: Best Flutter For Beginners Book-Building Cross Platform Mobile Applications - Let Me Flutter
Pingback: Instagram News Feed UI In Flutter-Beautiful Flutter Design-Flutter Instagram Template Part 1 - Let Me Flutter
Pingback: Ultimate Flutter Game Development Book-Best Flutter Guide - Let Me Flutter
Pingback: Best React Native Book-Start Developing Hybrid Apps - Let Me Flutter
Pingback: Best JavaScript Guide Book For Developers - Let Me Flutter
Pingback: Best Python Crash Course Book(2nd Edition)-Project Based Introduction To Programming - Let Me Flutter
Pingback: Best JavaScript And JQuery Book For Frontend Web Developers - Let Me Flutter
Pingback: Best Python Programming Exercises Book From Beginner To Advanced(5th Edition) - Let Me Flutter
Pingback: Best Python Book Guide For Developers(3rd Edition) - Let Me Flutter
Pingback: Best Programming Python Book For Developers(2nd Edition) - Let Me Flutter
Pingback: Best Python Programming Guide-Beginners Guide To Learn Python In 7 Days - Let Me Flutter
Pingback: Amazing Flutter Dart Book-Full Stack Application Development For Cloud(1st Edition) - Let Me Flutter
Pingback: Amazing Dart Programming Language Book For Beginners(1st Edition) - Let Me Flutter
Pingback: Dart Vs JavaScript Performance In 2022 - Let Me Flutter
Pingback: Container Customization In Flutter App - Let Me Flutter
Pingback: Amazing Asus Rog Strix Scar 15 Gaming Laptop 2022 - Let Me Flutter
Pingback: Flutter Textfield Remove Underline Explained With Example - Let Me Flutter
Pingback: How To Change Flutter Textformfield Background Color - Let Me Flutter
Pingback: How To Change Flutter Textfield Underline Color - Let Me Flutter
Pingback: How To Set Flutter Textformfield Default Value? - Let Me Flutter
Pingback: How To Change Flutter Textformfield Color? - Let Me Flutter
Pingback: How To Customize Flutter Textformfield KeyboardType? - Let Me Flutter
Pingback: How To Easily Align Flutter Text Justify - Let Me Flutter
Pingback: How To Easily Change Flutter Text Underline Color - Let Me Flutter
Pingback: How To Easily Change Flutter Container Size - Let Me Flutter
Pingback: How To Easily Change Flutter Container Shadow Color - Let Me Flutter
Pingback: How To Easily Customize Flutter Container Shadow - Let Me Flutter
Pingback: How To Easily Change Flutter Container Border Radius - Let Me Flutter
Pingback: How To Easily Change Flutter Container Color - Let Me Flutter
Pingback: How To Easily Customize Flutter Box Shadow Offset - Let Me Flutter
Pingback: How To Easily Add Flutter Container Background Image - Let Me Flutter
Pingback: How To Easily Implement Flutter Container Shape Circle - Let Me Flutter
Pingback: How To Easily Change Flutter Container Padding - Let Me Flutter
Pingback: How To Easily Change Flutter Container Height - Let Me Flutter
Pingback: How To Easily Customize Flutter Container Margin - Let Me Flutter
Pingback: How To Easily Set Flutter Box Shadow Only Top - Let Me Flutter
Pingback: How To Easily Change Flutter Appbar Background Color - Let Me Flutter
Pingback: How To Easily Customize Flutter Appbar Back Button - Let Me Flutter
Pingback: How To Easily Set Flutter Appbar Center Text - Let Me Flutter
Pingback: How To Easily Change Flutter Appbar Default Height - Let Me Flutter
Pingback: How To Easily Change Flutter Appbar Icon Color Theme - Let Me Flutter
Pingback: How To Easily Change Flutter Container Alignment - Let Me Flutter
Pingback: How To Easily Set Flutter Carousel Slider Full Width - Let Me Flutter
Pingback: How To Easily Use Flutter Carousel Slider OnPageChanged - Let Me Flutter
Pingback: How To Easily Customize Flutter Carousel Slider AutoPlay - Let Me Flutter
Pingback: How To Easily Customize Flutter Glassmorphism Container - Let Me Flutter
Pingback: How To Easily Change Flutter Glassmorphism Container Size - Let Me Flutter
Pingback: Learn How To Use Flutter Image Asset-Easy Flutter Guide - Let Me Flutter
Pingback: How To Easily Use For Loop In Flutter - Let Me Flutter
Pingback: How To Easily Use For Loop In Flutter Widgets - Let Me Flutter
Pingback: How To Easily Use ForEach Loop In Flutter - Let Me Flutter
Pingback: How To Easily Use While Loop In Flutter - Let Me Flutter
Pingback: How To Easily Use List In Flutter Dart - Let Me Flutter
Pingback: How To Easily Use Flutter For In Loop - Let Me Flutter
Pingback: How To Use If Else In Flutter - Easy Flutter Guide - Let Me Flutter
Pingback: How To Easily Use Flutter Switch Statement - Let Me Flutter
Pingback: How To Easily Customize Flutter SizedBox - Let Me Flutter
Pingback: How To Easily Set Flutter Column Align Left - Let Me Flutter
Pingback: How To Easily Implement Flutter Column Scrollable - Let Me Flutter
Pingback: How To Easily Customize Flutter Column Spacing - Let Me Flutter
Pingback: How To Easily Use Flutter For Loop Index - Let Me Flutter
Pingback: How To Easily Use Flutter SetState - Let Me Flutter
Pingback: How To Easily Use Flutter Function - Let Me Flutter
Pingback: How To Easily Implement Flutter Container Gradient - Let Me Flutter
Pingback: How To Easily Create And Use Flutter Map List - Let Me Flutter
Pingback: How To Use Flutter Padding - Easy Flutter Guide - Let Me Flutter
Pingback: Beautiful Flutter Login Page UI Design - Example Code - Let Me Flutter
Pingback: How To Easily Use Flutter Snackbar Widget - Let Me Flutter
Pingback: How To Design Beautiful Flutter Login Screen - Free Source Code - Let Me Flutter
Pingback: How To Design Beautiful Flutter Login Form Template - Easy Flutter Code - Let Me Flutter
Pingback: How To Easily Create And Use Flutter Map - Easy Flutter Guide - Let Me Flutter
Pingback: How To Easily Use Flutter Wrap Widget - Let Me Flutter
Pingback: How To Easily Use Flutter GestureDetector OnTap - Let Me Flutter
Pingback: How To Easily Use Flutter InkWell OnTap - Let Me Flutter
Pingback: How To Properly Use Flutter Image Picker - Easy Flutter Example - Let Me Flutter
Pingback: How To Easily Customize Flutter Table Widget - Let Me Flutter
Pingback: How To Easily Convert Dart Double To Int (4 Easy Ways) - Let Me Flutter
Pingback: How To Design Beautiful Flutter Login Screen UI - Let Me Flutter
Pingback: How To Easily Change Flutter Elevated Button Color - Let Me Flutter
Pingback: How To Easily Change Flutter Elevated Button Border Radius - Let Me Flutter
Pingback: How To Easily Customize Flutter Elevated Button Width - Let Me Flutter
Pingback: How To Easily Convert Dart Int To String - Let Me Flutter
Pingback: How To Easily Use Flutter Positioned Widget - Example Code - Let Me Flutter
Pingback: How To Easily Customize Flutter Elevated Button Border Radius - Let Me Flutter
Pingback: How To Easily Convert Double To String Flutter - Let Me Flutter
Pingback: How To Easily Convert Flutter String To Double - Let Me Flutter
Pingback: How To Easily Change Flutter Icon Size - Flutter Example Code - Let Me Flutter
Pingback: How To Easily Customize Flutter Elevated Button Height - Top 2 Methods - Let Me Flutter
Pingback: How To Easily Use Flutter Elevated Button OnPressed - Let Me Flutter
Pingback: How To Easily Customize Flutter FloatingActionButton Widget - Let Me Flutter
Pingback: How To Easily Convert Flutter String To Int - Easy Flutter Guide - Let Me Flutter