In this Flutter post, we will be understanding what Flutter SizedBox is and customize it with the help of a simple but proper Flutter example code. After reading this post, you will have a complete practical knowledge of how to use and customize Flutter SizedBox in Flutter apps.
What is Flutter SizedBox Widget?
See the below list to understand what Flutter SizedBox widget is:
- Flutter SizedBox is as the names suggests, it is a widget in Flutter.
- Its size can be customized.
- It can be used to give its child widget the size that Flutter SizedBox will specify for them.
- It can be used to create a distance between two Flutter widgets.
Enough with the theory part, I know its boring for you. So why not understand it using practical Flutter examples.
Implementing Flutter SizedBox(Multiple Examples)
First see how to define Flutter SizedBox widget. See the below steps:
- Use the SizedBox() widget class to implement it.
- Use its height constructor to specify vertical space that Flutter SizedBox will cover.
- Width constructor is used to provide horizontal space.
- Use its child constructor to pass a child widget to this Flutter SizedBox.
Let’s now see some simple example of how to use Flutter SizedBox properly.
Example 1: Flutter Container Wrapped With Flutter SizedBox Widget
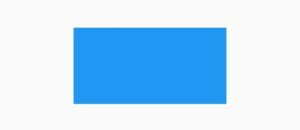
In this example, we will first define a Flutter container widget, then we will pass only color to that container widget. Finally, we will wrap this container with SizedBox widget and give that SizedBox some height and width.
If we pass the SizedBox widget directly to the body constructor of Flutter Scaffold widget then its height and width will match the screen’s height and width. So we will wrap it with column widget to stop it from inheriting its parent size. See below code:
SizedBox( height: 100, width: 200, child: Container( color: Colors.blue, ), )

You can see that the height and width of container widget was null and it has inherited the height and width of its parent SizedBox widget.
You can wrap other widgets with this Flutter SizedBox Widget to give them a specific size of your choice.
Example 2: Flutter SizedBox Widget Between Two Flutter Container Widgets
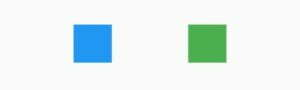
We will now see how we can create a distance between two Flutter container widgets using the Flutter SizedBox. See below code:
Row( mainAxisAlignment: MainAxisAlignment.center, children: [ Container( height: 50, width: 50, color: Colors.blue, ), SizedBox( width: 100, ), Container( height: 50, width: 50, color: Colors.green, ), ], )


Conclusion
To conclude, I hope you will use and customize Flutter SizedBox widget in your own Flutter apps easily after reading this post. Do comment your valuable thoughts about this post. Thank you for reading this Flutter post.