In this Flutter post, we will learn how to use and customize Flutter table widget. We will be understanding it step by step using a proper Flutter example to better understand how Flutter table widget works.
I am sure that after reading this post, you will be able to easily incorporate Flutter table widget in your own Flutter apps. So, let’s just get right into it.
What is Flutter Table Widget?
Flutter table widget as the names suggests, it is used to create tables in Flutter apps. These tables can hold dynamic values. We will specify custom values in Flutter table widget. Let’s start implementing Flutter table widget practically.
Implementing Flutter Table Widget (Easy Example)
In order to implement Flutter table widget, we have to use the table class. See below:
Table()
Flutter Table Widget Customization
Let’s start discussing its constructors.
Children Constructor
It is used to add entries in the table. It takes a list of table row widget. See below code:
Table(
children: [
TableRow(children: [ Text('Name'), Text('Age'), Text('Gender'), Text('Location'),
])
],
)
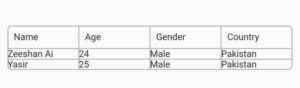
Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Table( children: [
TableRow(children: [ Text('Name'), Text('Age'), Text('Gender'),Text('Country'),]),
TableRow(children: [ Text('Zeeshan Ai'), Text('24'), Text('Male'),Text('Pakistan')]),
TableRow(children: [ Text('Yasir'), Text('25'), Text('Male'),Text('Pakistan'),])
],
))
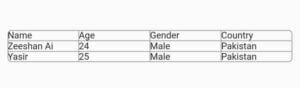
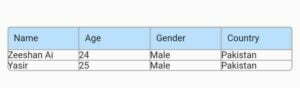
Border Constructor
border: TableBorder.all( color: Colors.grey, borderRadius: BorderRadius.circular(5), style: BorderStyle.solid, width: 1)

TableRow(children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Text('Name'),
),
//use same process for other entries
]),Column Width Constructor
It is used to specify the width of columns in Flutter table widget. It takes a map. The key should be integer and value should be of fraction column width. See below code:
columnWidths: {
0: FractionColumnWidth(.44),
1: FractionColumnWidth(.2),
2: FractionColumnWidth(.2),
3: FractionColumnWidth(.2)
}
Table Row Customization
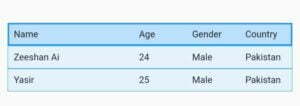
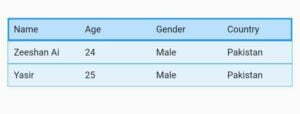
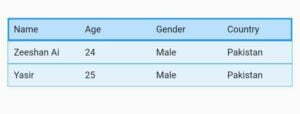
Color Constructor
TableRow( decoration: BoxDecoration(color: Colors.blue.shade100), children: [ //use the entries mentioned above ])

Border Constructor
border: Border.all(color: Colors.blue, width: 2)


Conclusion
To conclude, hope you now have a clear practical knowledge of how to easily use and customize Flutter table widget. Thank you for reading this post.