In this Flutter post, we will learn how to practically use and customize Flutter positioned widget by using proper Flutter example. We will be using multiple Flutter examples to properly demonstrate the role of Flutter positioned widget.
After reading this post, I am sure you will be able to incorporate Flutter positioned widget in your Flutter apps with ease.
What is Flutter Positioned Widget?
As the name suggests, it is used to specify the position/place of its child widget. Let’s use a Flutter stack widget example to understand how the Flutter positioned widget works.
Implementing Flutter Positioned Widget (Easy Examples)
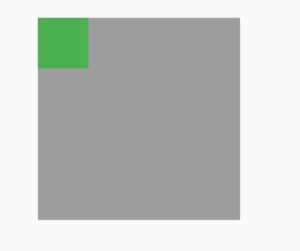
For that, we first have to define a simple Flutter stack widget. See below code:
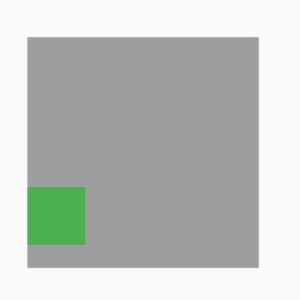
Container( height: 200, width: 200, color: Colors.grey, child: Stack(children: [ Container(height: 50, width: 50, color: Colors.green), ]))

Positioned(
child: Container(
height: 50, width: 50, color: Colors.green))Flutter Positioned Widget Constructors
Its constructors are listed below:
- top
- left
- right
- bottom
- height
- width
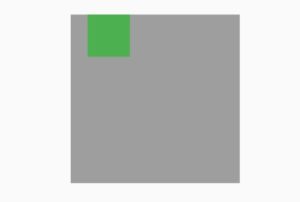
Top Constructor
It is used to specify the position of the child widget using the top border of its parent. See below code:
Positioned( top: 20, child: Container( height: 50, width: 50, color: Colors.green))

The greater the value, the more distance it will have from the top and vice versa.
Left Constructor
It will specify the distance from the left border of its parent widget. See below code
Positioned(
left: 20,
child: Container(
height: 50, width: 50, color: Colors.green))
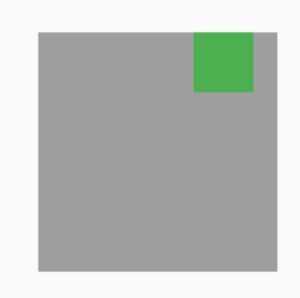
Right Constructor
It specifies the distance/space from the right. See code below:
Positioned(
right: 20,
child: Container(
height: 50, width: 50, color: Colors.green))
Bottom Constructor
It’s used to give space from the bottom border of the parent widget. See below code:
Positioned(
bottom: 20,
child: Container(
height: 50, width: 50, color: Colors.green))
Height and Width Constructors
These are used to specify the height and width of its child widget. See below code:
Positioned(
height: 30, width:80
child: Container(color: Colors.green))
So you can use the Flutter positioned widget to specify the exact position of your widget.
I hope you now have a proper idea of how to use and customize Flutter positioned widget. I also have implemented a more customized example which is available in the below section.

Conclusion
To conclude, we have used multiple examples to properly demonstrate how to use and customize Flutter positioned widget. Hope you now have learnt how to properly use it. Thank you for reading this Flutter post.