Let’s talk about the list view builder widget, what it really is, its role, and its usage in Flutter apps. Everything about Flutter listview builder will be discussed using practical code examples. So let’s get right into it.
What is Flutter Listview Builder?
List view as the name represents is a list. It is used when you don’t want to write the code again and again for some specific widget, but still want it to show let’s say 100 times. That’s where the list view kicks in. Let’s see how to use it.
List View Builder
Scaffold( body: ListView.builder( )
Item Builder
ListView.builder(
itemBuilder: (context, index) {
return Padding(
padding: EdgeInsets.all(20),
child: Center(
child: Text(index.toString())),
);
})
Scroll Direction
scrollDirection: Axis.horizontal

Item Count
The item count constructor is used when we want to specify the number of items returned from the list or the number of overall list items. Let’s see how to do it:
itemCount:5
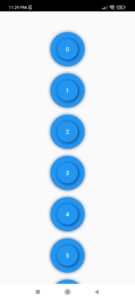
Let’s see how our list is looking right now:

As we can see we have 5 items in our list, the index starts from 0 so it’s from 0 to 4, means 5 items as specified.
Let’s Pass Container In List View Builder
ListView.builder(
itemCount: 20,
itemBuilder: (context, index) {
return Padding(
padding: EdgeInsets.all(10),
child: Container(
height: 100,
width: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
blurRadius: 6,
color: Colors.grey,
spreadRadius: 2)
],
shape: BoxShape.circle,
color: Colors.blue,
),
child: Container(
margin: EdgeInsets.all(20),
alignment: Alignment.center,
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
blurRadius: 6,
color: Colors.black45,
spreadRadius: 2,
offset: Offset(2, 2))
],
shape: BoxShape.circle,
color: Colors.blue,
),
child: Text(
index.toString(),
style: TextStyle(
fontSize: 20,
color: Colors.white,
fontWeight: FontWeight.w600),
),
),
));
})
Padding
padding: EdgeInsets.only(top: 50),

Conclusion
Hope you now have a practical understanding of how to easily use Flutter listview builder. Do drop your valuable feedback in the comment section.
We’d also be glad to see you visit our other tutorials on Flutter app development and Python programming. Thank you for reading this one.