In this tutorial, we will discuss icons in flutter in detail, how we can customize the flutter icon widget, how can we change icon flutter color, font awesome icons flutter implementation, how to change icons size, the usage and implementation of font awesome icons, but first if you are new and want a complete setup and want to build your first app instantly, then click here, now let’s jump into flutter icons.
Introduction: Flutter Icons
Icons are used in flutter app to make the apps more attractive. To use them in your flutter app, make sure in the flutter section, uses material design is true in your pubspec yaml.
flutter: # The following line ensures that the Material Icons font is # included with your application, so that you can use the icons in # the material Icons class. uses-material-design: true
By default, it will be true, but if not then set it to true. Now let’s leave the boring part and start implementing icons in flutter app.
Implementation
Icon(Icons.email)

Icon Color
color: Colors.blue

Icon Size
size: 50

Font Awesome Icons
Let’s talk about using font awesome icons to implement icons. We can see a lot of beautiful icons using this package. Let’s see how to use it.
Import Font Awesome Flutter
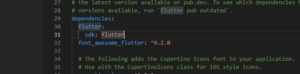
font_awesome_flutter: ^9.2.0Import font awesome flutter icons by importing this package. Use it in the dependencies section of your app’s pubs pec yaml as shown in the below image:

Implementing Font Awesome Icons
Icon( FontAwesomeIcons.airFreshener, color: Colors.blue, size: 50, )

Icon Theme
IconTheme( data: IconThemeData(opacity: .2), child: Icon( FontAwesomeIcons.airFreshener, color: Colors.blue, size: 50, ), )


Conclusion
That’s all for this article, hope you enjoyed it and have learnt a lot from it. Implement it in your code and share your experience with us. We would love to see how you have used it in your flutter app. We would be looking forward for your response. Hope to see you in our next articles in which we will dig deep into other amazing widgets. Thanks for reading.