Flutter SingleChildScrollView explanation. In this post, I will be going though all the details on how to use Flutter SingleChildScrollView using an easy Flutter example. I will implement Flutter SingleChildScrollView using step by step explanation so you have a good idea of how to use it in your own Flutter apps. So let’s not keep you waiting anymore and start implementing Flutter SingleChildScrollView.
What is Flutter SingleChildScrollView?
Flutter SingleChildScrollView is as the name suggests, it is used to scroll a single child. Sometimes we have a lot of content in our screen which does not fit the screen. In that case we use the Flutter SingleChildScrollView so we can scroll the content and see the whole content in one screen. Let’s implement it using an easy Flutter example.
Implementing Flutter SingleChildScrollView
To see the benefits of Flutter SingleChildScrollView, we have to first explain what will happen if we don’t use Flutter SingleChildScrollView but still want to see a large amount of content in our screen.
Let’s take a Flutter column widget and pass it some items, just make sure that the number of items are larger so we can see what happen. For demonstration, let’s use Flutter containers in Column widget. See the below code:
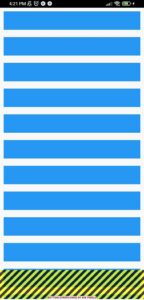
Column(children: [ for (int i = 0; i < 20; i++) Container( margin: EdgeInsets.all(10), height: 50, width: double.infinity, color: Colors.blue, ) ])

As you can see in the above image that it shows bottom overflow. This means that it is not supporting more content to be shown in that screen. Now let’s wrap this Flutter column widget with Flutter SingleChildScrollView and see what happens then. See the below code:
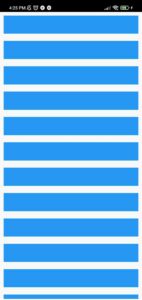
SingleChildScrollView( child: Column(children: [ for (int i = 0; i < 20; i++) Container( margin: EdgeInsets.all(10), height: 50, width: double.infinity, color: Colors.blue, ) ]), )

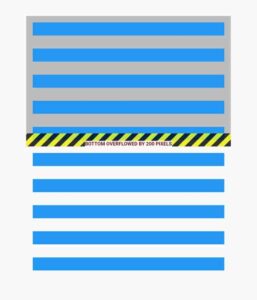
Container( margin: EdgeInsets.all(40), color: Colors.grey.shade400, height: 200, width: double.infinity, child: Column(children: [ for (int i = 0; i < 10; i++) Container( margin: EdgeInsets.all(10), height: 20, width: double.infinity, color: Colors.blue, ) ]), )

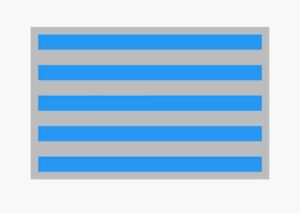
Container( margin: EdgeInsets.all(40), color: Colors.grey.shade400, height: 200, width: double.infinity, child: SingleChildScrollView( child: Column(children: [ for (int i = 0; i < 10; i++) Container( margin: EdgeInsets.all(10), height: 20, width: double.infinity, color: Colors.blue, ) ]), ), )


Conclusion
In conclusion, now you have a practical understanding of how to use Flutter SingleChildScrollView. Your feedback is very important on this post, and I also encourage you to take a look at my other articles on Flutter animations, Flutter app development, Flutter widgets, Flutter templates with examples code, and much more. Thank you for reading this post.

Heya exсellеnt blog! Doeѕ rᥙnning a blog like
this гequire a great dеal of work? I’ve no understanding of coding
however I was hopіng to start my own blog in the near future.
Anyways, if you have any ideas or tips for new blog owneгs
please share. I know tһis is off topic neverthelesѕ I
just had to ask. Thanks a lot!
You just need to post more and more informative content so the readers can take more and more benefit from it. I am a Flutter developer so I am posting content related to Flutter app development.