Let’s talk about how we can use Lottie animations in Flutter app. From importing Lottie’s animation to its proper implementation, everything will be discussed in detail with the help of practical code examples.
What is Lottie Animations in Flutter App?
Lottie is an open-source animation file format that can be used in Android, ios, and the web. It contains low size beautiful animations that make it perfect for use in apps. We will import them through URL and JSON in our Flutter app so we can learn multiple options for using the Lottie animations in the Flutter app.
Import Lottie Package
lottie: ^1.2.2

Sign Up In Lottie Site
To use/download the Lottie animations, we must be signed in to our account on Lottie’s site. Click here to navigate to Lottie’s site. In the top right, you can see a signup and login buttons, if you are a new user then click on sign up and register yourself.
Two Ways To Use Lottie Animations In Flutter App
Here are the three ways you can use Lottie animations in your Flutter app:
- Lottie Animations URL
- Lottie Animations JSON Format
Lottie Animations URL
After you are registered, you can now use the animations using the animation URL. Let’s understand how we can do that.
We can search animations using the search field which you can see before the login button. We have searched for a cycling animation, when you tap on one of the animations from the search results then a screen will pop up, you can like the work by clicking on the heart icon from the top right.
Scroll down then you will see the Lottie animation URL, copy it by clicking on the copy icon.
Lottie Network
Scaffold( body: Center( child: Lottie.network( 'https://assets10.lottiefiles.com/packages/lf20_8fz0xapf.json', ), ), )
In the below screenshot, you won’t see its animation but if you use it in your app by following these steps then you will definitely see the animation.

Lottie Animations JSON Format
Let’s now import Lottie animations in our Flutter app in JSON format. Let’s see how we can do that. To download the animation in a JSON format, click on the download button in the top right, then select Lottie JSON from the dropdown. It will start downloading in JSON format then paste it into the assets folder of your app.

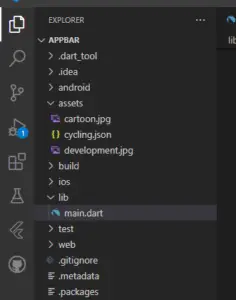
If you haven’t created the assets folder then create one and paste the downloaded JSON in that folder.

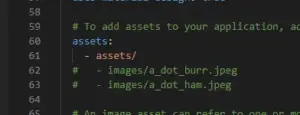
Specify the assets path like this in the pubspec yaml. Now you are all set to use the animation in JSON format.
Lottie Asset
Scaffold(
body: Center(
child: Lottie.asset('assets/cycling.json'),
),
)
We’ve learned the two methods(URL, JSON) through which we can import Lottie animations in Flutter app.
These animations are of a low size so they won’t affect your app performance much.
We can now make our apps even more beautiful because animations in the app create a very good user experience but try to use fewer animations in an app or in a single page. Too many animations do not impress the users but few can. If you know where and how to use them. Keep implementing good animations in your Flutter app.
Conclusion
In conclusion, hope you now have a detailed understanding of the usage and implementation of Lottie animations in Futter app. Do feel free to visit our other posts to learn more interesting concepts in Flutter. Thank you for reading this one.
