In this tutorial, we will be discussing how to implement Flutter bottom navigation bar. We’ll see what it is and then with the help of practical Flutter code examples, we’ll implement and customize it.
Introduction: Flutter Bottom Navigation Bar
As the name suggests, it can be used for navigation in the Flutter app. It is a bar that is at the bottom of the Flutter app having some options, buttons, icons, etc. We can navigate to different pages by clicking these options in the flutter bottom navigation bar. Let’s jump into its practical implementation.
Bottom Navigation Bar in Flutter (Implementation)
bottomNavigationBar: BottomNavigationBar(
items: [
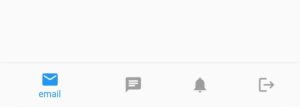
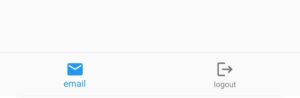
BottomNavigationBarItem(label: 'email', icon: Icon(Icons.email)),
BottomNavigationBarItem(label: 'logout', icon: Icon(Icons.logout)),
])
Flutter scaffold has a constructor named bottom navigation bar and we can pass our bottom navigation bar class using that constructor. The bottom navigation bar has a constructor named items which takes a list of bottom navigation bar items, these items will be shown in the navigation bar.
In the above code we have used two items, the label is necessary otherwise it will give an error and we have given it icons. You can see in the above image how it looks.
Minimum Two Items In Bottom Navigation Bar
At least two items are necessary for the bottom navigation bar or else it will give an error.
Item Colors In Bottom Navigation Bar
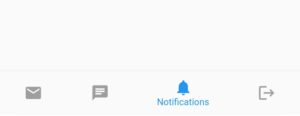
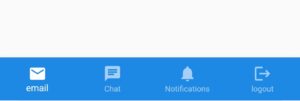
bottomNavigationBar: BottomNavigationBar( unselectedItemColor: Colors.grey, selectedItemColor: Colors.blue, items: [ BottomNavigationBarItem(label: 'email', icon: Icon(Icons.email)), BottomNavigationBarItem(label: 'Chat', icon: Icon(Icons.chat)), BottomNavigationBarItem(label: 'Notifications', icon: Icon(Icons.notifications)), BottomNavigationBarItem(label: 'logout', icon: Icon(Icons.logout)), ])
Selected Color
selectedItemColor: Colors.blue,
We can make the selected item color set to any type of color using the selected item color constructor of the Flutter bottom navigation bar.
Unselected Color
unselectedItemColor: Colors.grey,
We can change the unselected item color to a color of our choosing using the unselected item color constructor of the bottom navigation bar. We can see the unselected and selected item color in the image shown above.
Selecting Item In Flutter Bottom Navigation Bar
int currentIndex = 0;
currentIndex: currentIndex,
onTap: (index) {
setState(() {
currentIndex = index;
});
},
Background Color of Bottom Navigation Bar
backgroundColor: Colors.blue.shade50, type: BottomNavigationBarType.fixed,

That’s all for this article. Hope you have learned a lot from it. There are other constructors of the Flutter bottom navigation bar like icon size, color, etc. which we want you to implement and try yourself and see what outcomes it generates.
Conclusion
That’s all for this beautiful Flutter bottom navigation bar. We have successfully implemented it. Hope you enjoyed it and have learned a lot from it.
We’d be very glad to see you visit our other tutorials on Flutter app development and Python programming. Thank you for reading this article.