In this tutorial, we’ll learn Flutter hero animations in detail with the help of practical Flutter code examples. Everything will be discussed step by step and in detail, so you can better understand it.
What is Flutter Hero Animation?
A hero animation is simply a flying animation that takes place during the transition of flutter app screens when we navigate from one screen to another screen in the flutter app. That’s the time when hero animations work.
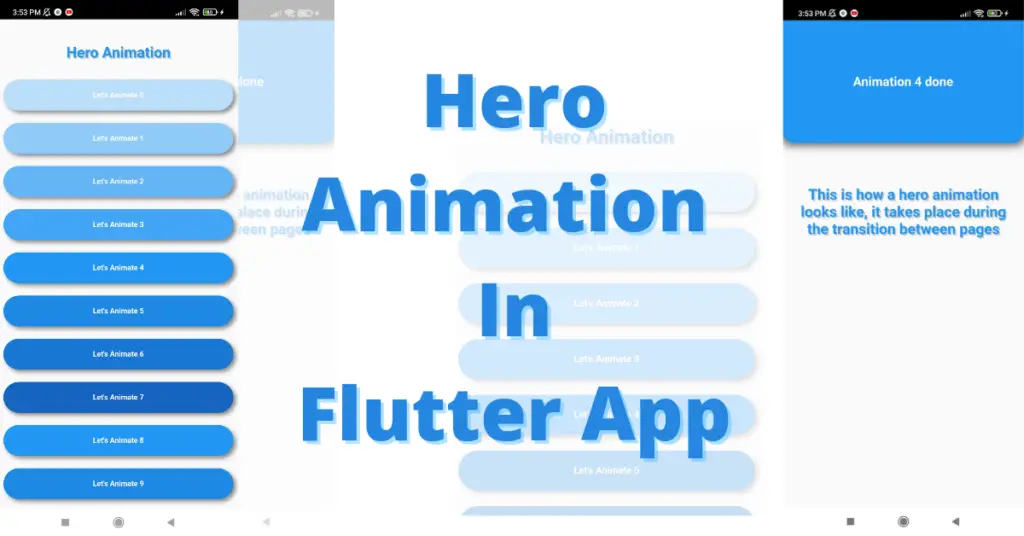
Demo
Implementation of Hero Animation in Flutter
Let’s see how we can use our hero animation in our flutter app. For that, let’s look at the code given below:
Hero(
tag: 'test hero tag',
child: Text('Hero animated text')
)As you can see we have a wrapper a text widget inside a hero class. The hero class is used to do the hero animations, it has a tag constructor in which we pass a unique value. It identifies a particular hero, from where a hero comes or where.
A simple way is that if you want to do a hero animation between two widgets then just wrap both widgets in a hero class and use the same tag e.g. tag: ‘unique tag’.
Now if you want hero animation to take place between both of them then just put them on different screens and navigate from the screen where one of these two widgets is present and navigate to the other screen which has the other widget.
Then you will see a hero animation during the transition in the flutter app. Enough of the theory thing, let’s understand it with a flutter app code.
Gesture Detector
As you can see in the above code, there is no triggering from one page to another. Let’s see how we can make our text clickable:
GestureDetector(
onTap:(){}
child: Text('Hero animated text')
)As you can see, we have wrapped our text widget with a gesture detector class. If you want to make a text widget, container widget, or any widget clickable then you just need to wrap it with the gesture detector widget. The on-tap constructor is used to define which function will that widget perform after it is clicked.
We will use it to navigate to the other screen where our other hero widget is defined, so we can see a hero animation in our flutter app. Let’s see how:
Explanation
For that, we have to use two screens:
- First Screen
- Second Screen
First Screen
Scaffold( body:
Hero(
tag: 'just a tag',
child: GestureDetector(
onTap: () {
Navigator.of(context).push(PageRouteBuilder(
transitionDuration: Duration(milliseconds: 600),
reverseTransitionDuration
Duration(milliseconds: 200),
pageBuilder:
(context, animation, secondaryAnimation) =>
HeroAnimationPage(
)));
},
child: Text('Perform hero animation')))In its child constructor, we can see a text widget, we can also use a container, or other widget depending on your design requirements. In the on-tap constructor, we have used a navigator, which performs the function of moving from one screen to another in a flutter app.
It has a page route builder class, in which we have specified the duration of transition to 600 milliseconds, so we can see the hero animation in detail. You can make the value great or less, but for this example, we have used this value. We also have set the reverse transition duration, when we press the back button or move to the previous screen then this duration will be triggered.
Second Screen
Hero(
tag: 'just a tag',
child: Text('Hero animation performed'))In the second screen, we just need to define our target hero widget like this, flutter will do the rest for us. Now when you click the text mentioned above on the first screen then you will be navigated to this screen along with a beautiful flutter hero animation.
Now, that you have understood how it works. Let’s implement a beautiful example as mentioned and if you implement it then you will see a beautiful animation takes place during page transitions in your flutter app.


Conclusion
We hope you now have a detailed practical understanding of how Flutter hero animation works. Do leave your valuable feedback in the comments.
We’d also be glad to see you visit our other tutorials on Flutter app development and Python programming. Thank you for reading this one.