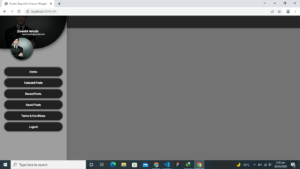
In this article, we will discuss and implement flutter web template, by implementing a flutter drawer widget in the flutter web. We will explain each and every detail of how it is implemented with example code. But first, if you are new and want to learn flutter with us then click here for complete flutter setup. Let’s start our implementation.
Flutter Web
Flutter renders websites similarly to how it makes mobile apps. Flutter Web can reformat a web program for native usage if you have to develop it. It can generate single-page web applications. However, it can generate multi-page apps, and, if Flutter replaces the web app with the native language, it will obtain an index.html file in the event of a single page. We will be making a flutter web app in this article. Let’s get started.

Flutter Drawer Widget
Flutter’s drawer widget is a wonderful way to navigate between the app’s various screens. Flutter is equipped with a drawer widget, so we can use it to implement a beautiful navigation approach in our flutter app. We will be implementing the drawer widget approach in our flutter web template and will see how it looks in our flutter web app. We will try to explain the drawer in detail and if something got missed then we have backed it up as well. So, don’t worry, fully detailed explanation of the mentioned design will also be provider alongwith a complete ource code. Let’s end this part so we can get to work.
Flutter Drawer Implementation
drawer: Drawer( )
Flutter’s scaffold drawer widget seeks to develop drawers, as shown above in the code . We passed the drawer class, shown in the code, but the drawer will not be shown, although it is already implemented in the app , therefore we won’t be able to see it on our screen. For that, we will utilize the appbar widget . Let’s use it and then see what new thing will be implemented in the appbar .
appBar: AppBar(backgroundColor: Colors.black54)
We also have used a column widget in the child constructor and the first child is a container widget with some height and width and a background color in our drawer widget. Let’s see how it looks:
Container( height: 200, width: double.infinity, color: Colors.black12.withOpacity(.6),)


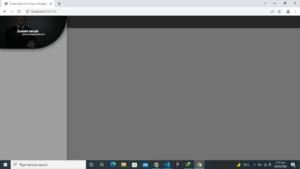
Drawer Top Block
Container(
height: 200,
width: double.infinity,
// color: Colors.black12.withOpacity(.6),
child: Stack(children: [
Container(
height: 150,
decoration: BoxDecoration(
image: DecorationImage(
colorFilter: ColorFilter.mode(
Colors.black.withOpacity(.8),
BlendMode.darken),
fit: BoxFit.cover,
image: AssetImage('assets/pic1.jpg')),
color: Colors.grey.shade900,
boxShadow: [BoxShadow(blurRadius: 15)],
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(150))),
padding: EdgeInsets.all(10),
width: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: EdgeInsets.only(right: 50),
child: Text(
'Zeeshi Wazir',
style: GoogleFonts.montserrat(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 15),
),
),
Text(
'zeerockyf5@gmail.com',
style: GoogleFonts.montserrat(
color: Colors.white, fontSize: 9),
)
],
)),
Top Block Circular Image Container
Positioned(
bottom: 0,
left: 50,
child: Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 100,
width: 100,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.cover,
image: AssetImage('assets/pic1.jpg')),
color: Colors.grey,
shape: BoxShape.circle,
boxShadow: [
BoxShadow(blurRadius: 7, offset: Offset(0, 3))
],
)),
),
)
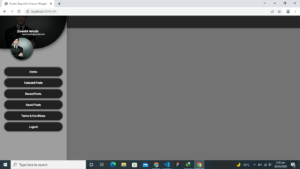
Flutter Drawer Container Buttons
ListView.builder(
physics: NeverScrollableScrollPhysics(),
padding: EdgeInsets.only(top: 30),
shrinkWrap: true,
itemCount: categories.length,
itemBuilder: (context, index) {
return GestureDetector(
onTap: () {},
child: Container(
height: 40,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(30),
bottomLeft: Radius.circular(30),
topLeft: Radius.circular(30),
topRight: Radius.circular(30)),
color: Colors.grey.shade900,
boxShadow: [BoxShadow(blurRadius: 4)]),
// width: 150,
margin:
EdgeInsets.symmetric(horizontal: 20, vertical: 5),
alignment: Alignment.center,
child: Text(
categories[index],
style: TextStyle(
fontSize: 12.5,
color: Colors.white,
fontWeight: FontWeight.w600),
),
),
);
})
List<String> categories = [ 'Home', 'Featured Posts', 'Recent Posts', 'Saved Posts', 'Terms & Conditions', 'Logout' ];
That’s the conclusion of this write-up, hope you have been learning from it and can apply it for your flutter program. Have fun with it, and then let us know how it turned out. We appreciate any ideas and thoughts that you may have. Hope to see you soon in our next articles, in which we’ll cover more amazing widgets. Thanks for reading.

Great share!